IMPORTANT
vCanopy requires a BRAND NEW KVM virtualised VPS or bare metal server with only a standard Ubuntu 18.04 LTS or 20.04 LTS image installed (NOT a Minimal version). Once initial provisioning is complete at the provider, log in to your server via console or SSH and run the following command as ROOT.
Please do not use servers with less than 1GB of RAM as these cannot be supported and don't offer adequate resources for both the server stack and your websites.
vCanopy does not support ARM servers.
Introduction
We have servers from providers all over the world connected to the vCanopy platform. Generally, as long as you have everything setup correctly in step 1 (below), and your provider is not doing anything “non-standard”, almost all good quality server providers will work with vCanopy.
If you’re running you’re own hardware, you should also check out this article:
Running vCanopy on a Local Virtual Machine (VM) Demo
EXISTING GUIDES
We also have articles for provisioning servers via our Custom Server option at the following providers: –
These guides may also be helpful to refer to when provisioning at other providers.
Step 1. Create Your Server at Your Provider
It’s important to make sure your server meets the following 4 requirements.
1. UBUNTU VERSION
Make sure you’re using either Ubuntu 18.04 LTS or 20.04 LTS. If you’re provider only offers Ubuntu minimal versions, that’s OK. You can upgrade it to full before running our provisioning code.
2. PORTS
Make sure ports 22, 80, and 443 are open. They usually are by default on almost all providers.
3. FIREWALL WHITELISTING
If you’re provider has an active firewall, you may need to add the following three IP addresses to your whitelist: 35.199.11.215, 130.211.115.235, and 35.245.53.150. Learn more here:
Whitelisting vCanopy at Your Server Providers
4. ARM IS NOT SUPPORT
ARM servers are not supported by vCanopy, and these typically require application versions to be compiled for it in most cases. Most providers don’t offer this as an option.
Step 2. Connect Your Server to vCanopy
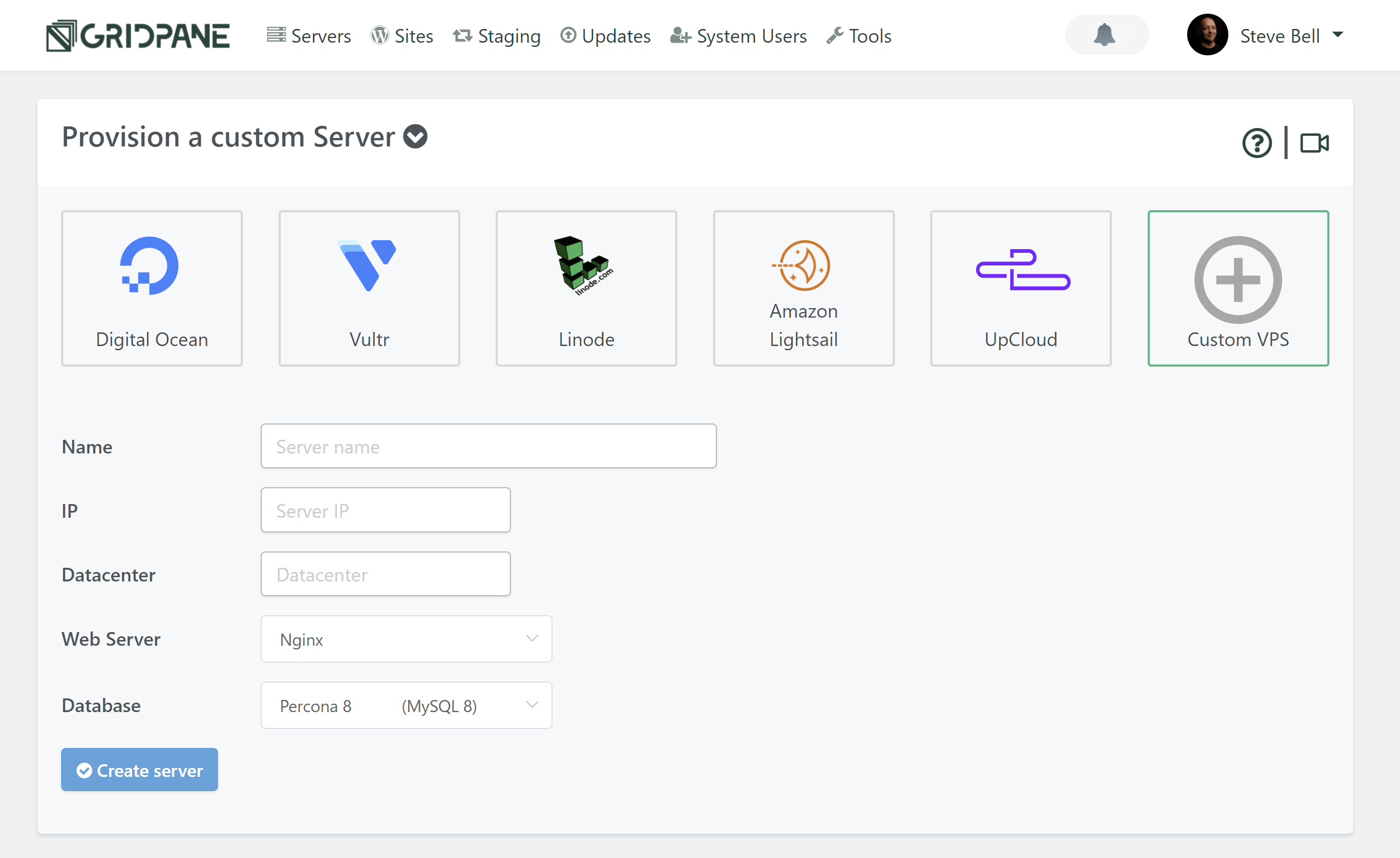
Back in your vCanopy dashboard, click on Custom VPS from the servers page. Enter the name, IP, and the Datacenter name you wish to use.
Note: The Datacenter name is for your reference only, so feel free to give it a name that makes the most sense for you. As this examples server is in Falkenstein, we’ll go ahead and enter this.
ADD YOUR SERVER IP
Add your server’s public IP address.
CHOOSE YOUR DATABASE
If you’re on the developer plan you’ll have the option to choose between Percona and MariaDB (currently BETA only) for your database.
Percona is based off the new MySQL 8. It has removed query caching (which was deprecated in 5.7 but was still available), and it has more advanced aspects for things like storing and managing JSON as a storage format. It will likely use more RAM than MariaDB.
MariaDB is still based on MySQL 5.7, which could mean fewer issues importing old WordPress websites from low-quality hosting environments. It will likely use less RAM than Percona.
Both are excellent options.
CREATE YOUR SERVER
Click the Create Server button when you are happy with your configuration choices.

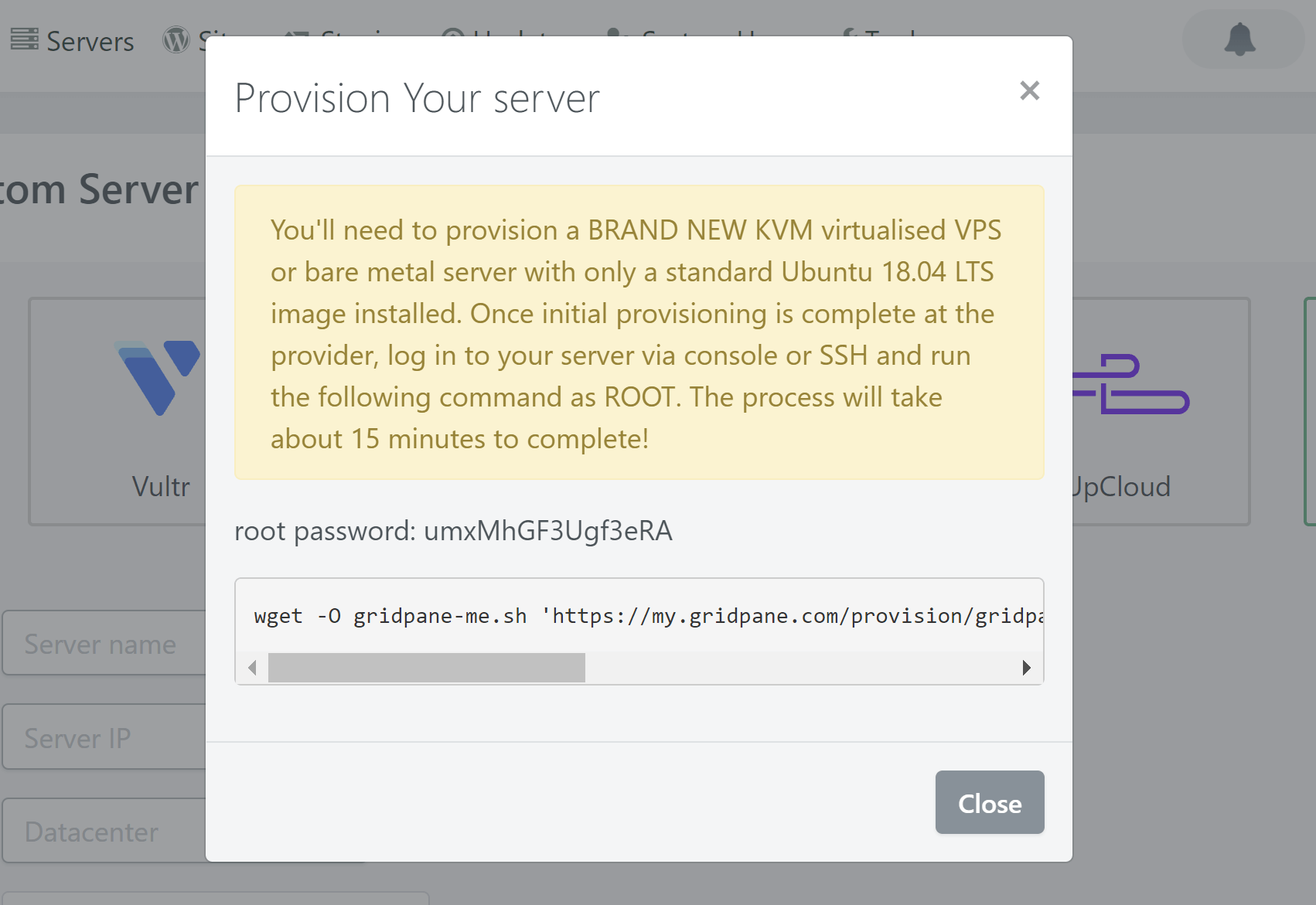
Once you click Create Server, a popup modal will contain your root password and a command-line string. Copy that string and paste in into a text document – you’ll need it in a moment.

Step 3. Connect to Your New Server
The first time you connect to any new server you’ll be prompted with a security alert about the servers fingerprint. Click Yes to continue.
If you didn’t add an SSH key during the setup process, you’re provider will likely have emailed you the root password. They may also allow you to connect to your server directly through their own console.
Step 4. Run the Provisioning Code
Now connected to your server, you can complete the final steps.
If you’re provider only ships minimal images you will need to update it to full to ensure your server has everything we need BEFORE running our provisioning code.
1. UPDATE UBUNTU FROM MINIMAL TO FULL (IF APPLICABLE)
Run the following:
sudo apt-get update -y
Then run this to install full Ubuntu:
sudo apt install -y ubuntu-server
2. ENSURE YOU’RE RUNNING AS THE ROOT USER
If you’re not running as root, paste the following and hit enter:
sudo -s
IMPORTANT
Sometimes a server will change the formatting of our provisioning code. For example, it will change https:// to https;//, or append http:// before https:// like this: http://https://provisioningcode….. If you receive an error after pasting, double-check that the hasn't made it's own changes to our code and try again.
3. ENTER YOUR PROVISIONING CODE
We’re now logged in and/or running as root and it’s time to paste in the provisioning code that you copied in step 2.
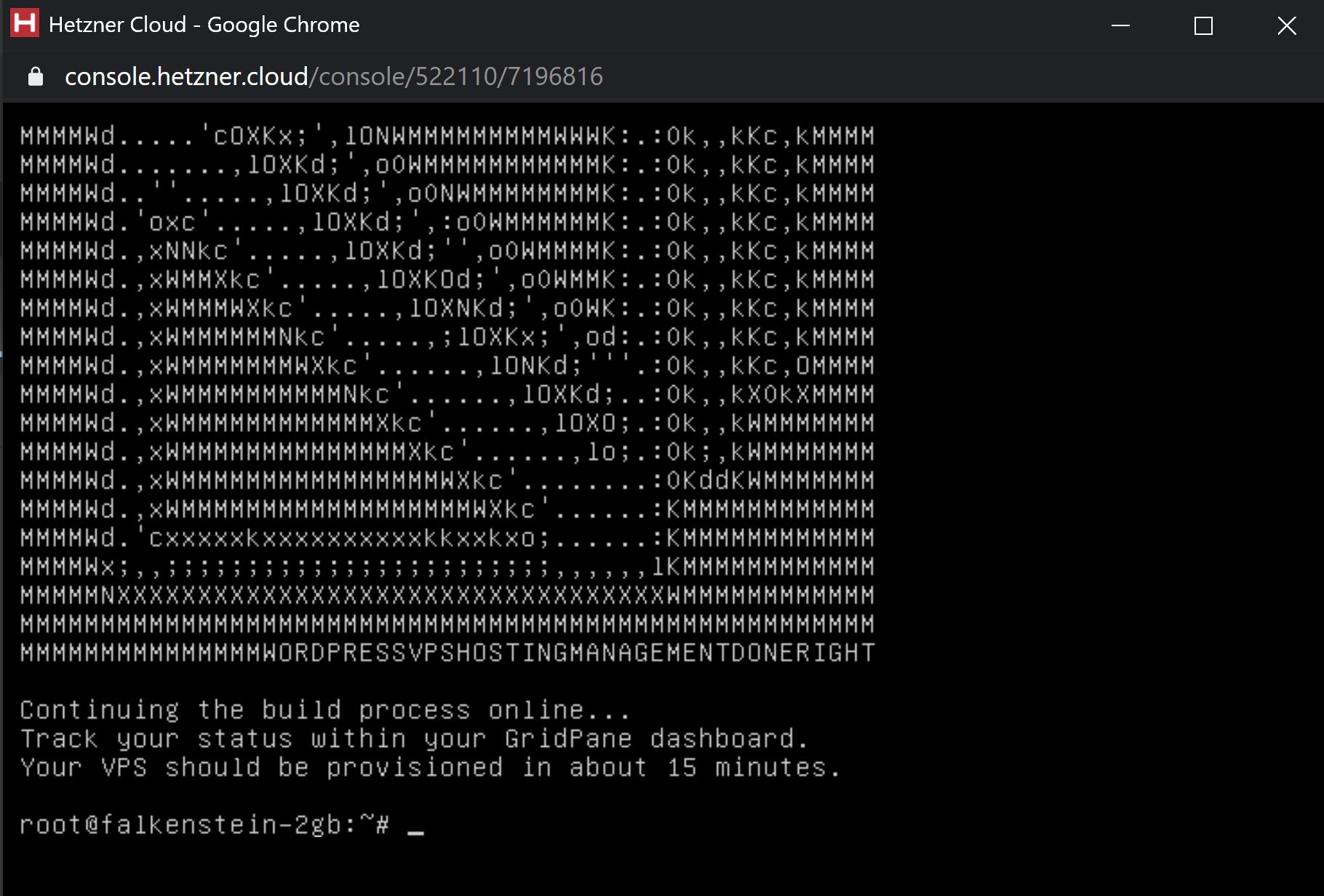
Right click > Paste and then press Enter. The code the will do the rest. A few minutes later you’ll see the following message in the image below (example taken from our Hetzner article), and you can then close the terminal by typing:
exit

Step 5. Wait for Approx 10 Minutes
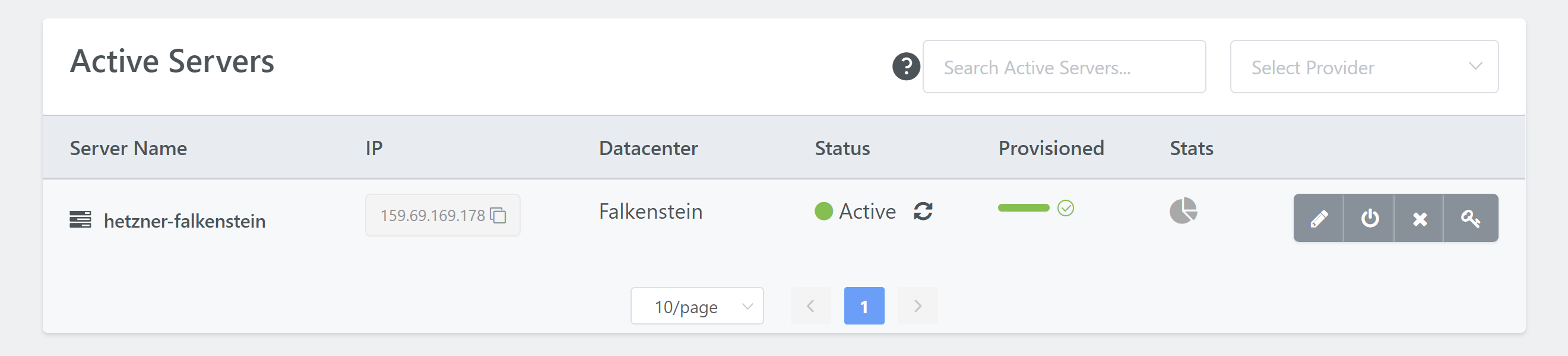
You can monitor the rest of your servers provisioning progress inside the Servers page of your account. Approximately 10 minutes later it will be ready to use inside your vCanopy account.

Congrats!






